Redirection with cookie installation is a way to verify the user of a website or mobile application. It is used mainly for bot protection.
The first time a user visits a site, the user's application (e.g., browser or mobile app) receives a 401 Unauthorized status and a page with JavaScript code that collects data about the digital fingerprint of the user's environment and sends it to the Qrator Labs server as a response. If this server detects the environment as a legitimate browser, it assigns a tracking cookie to the user. The user can then browse the site for a while without additional validation, with Qrator Labs automatically extending the validity of the cookie each time. If, however, the Qrator Labs server identifies the user as a bot, it does not set a cookie, but returns an 403 Forbidden error instead of page content.
For different addresses, you can set how Qrator Labs responds to a user without a tracking cookie: either responding with 401 Unauthorized with an environment check code, or responding with 403 Forbidden.
The advantage of a digital fingerprint-based solution is that the bot's activity is stopped instantly, preventing it from completing even the first request. This distinguishes this approach from blocking after activity analysis has been completed, which is possible only after several requests.
Warning
HTTPS resources can be protected using this mechanism only under certain conditions:
-
Forced enabling of HTTPS must be done using reverse HTTP proxy redirects.
HTTP cookies are not available when working via HTTPS and vice versa. Therefore, for bot protection to work correctly, it is necessary that the redirection using the correct protocol is performed before the analysis of the digital fingerprint and installation of cookies.
-
HTTPS proxying with key disclosure must be configured.
Otherwise, the Qrator Labs reverse HTTP proxy will not be able to check or set HTTP headers, which is necessary to handle cookies.
Using captcha
In addition to the standard non-interactive check, in certain cases the Qrator Labs server can also verify the user's legitimacy with a captcha. This check is disabled by default, but it can be enabled after a request to the technical support team.
The captcha will be shown not to all users, but only to those for which the Qrator Labs server could not come to a definitive verdict based on the digital fingerprint analysis.
Using the captcha check helps further minimize the amount of false positive results of the check as a whole. After successfully solving a captcha, the user is considered legitimate and receives a tracking cookie, just like the users whose digital fingerprint was considered legitimate without showing a captcha.
Customizing the HTTP 403 response
If a user that did not pass the check makes a request to an URL for which the Accept Only with Cookies
rule is set in the Bot protection → Locations section, the Qrator Labs server sends them a response with the 403 Forbidden code. By default, a basic HTML page is used as the response body, repeating the response code.
You may customize the response in a number of ways.
-
Add more information for the user on the 403 Forbidden page
Qrator Labs returns an HTML page for the 403 Forbidden status when the
Acceptrequest header contains thetext/htmltype or the header is not set. This page will mostly be seen by legitimate users for which the check gave a false positive result.Depending on your website's specifics, you may use the page to recommend such users to enable JavaScript, contact you or visit another section of the website.
To make Qrator Labs use your version of the page, upload a
403.htmlfile to the Error pages section of the personal dashboard. -
Provide a JSON version of the response
Qrator Labs can return a JSON response for the 403 Forbidden status when the
Acceptrequest header contains theapplication/jsontype and does not contain thetext/htmltype. Such behavior is especially convenient for single-page or mobile applications, which can themselves show an error message to the user, based on the server response.The response can contain an identifier to help the application distinguish the Qrator Labs server repsonse from an upstream response, as well as some additional information, such as the request timestamp or the string from the
Refererheader.To enable this behavior and discuss the contents of the JSON response, contact the Qrator Labs technical support specialists.
-
Check the HTTP headers when parsing the response
The HTTP headers are another way to informa a single-page or mobile app about which server sent the response: the upstream or the Qrator Labs server. A single header is often enough for that — one that will be present in the Qrator Labs server's response but guaranteed to be absent from an upsteam's response.
To enable adding HTTP headers and discuss their names, contact the Qrator Labs technical support specialists.
Integration examples
Protecting your website using cookies
Assume that all pages on your site are meant to be viewed in a browser. In that case, you can set up Qrator Labs protection so that both validation and issuance of a tracking cookie can take place on any page.
![]()
The user starts browsing from any page and on the first visit, Qrator Labs performs a validation and sets a cookie. If the cookie expires, the next time the site is accessed, it will be validated again. At the same time, bots will fail the validation and get an 401 Unauthorized error on any page.
This approach is as transparent to users as possible, but it requires that they always use JavaScript-enabled browsers.
Mobile API protection using cookie
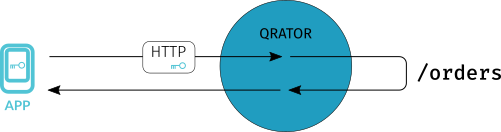
Suppose you have an application that makes requests to your API gateway and can process data received from it, but cannot process an HTML page with JavaScript code. This is a common case, e.g. for mobile apps.
In such a situation, it's recommended to install and check the tracking cookie on different pages:
-
Add a URL to the quick reference card intended to be visited from the browser environment.
-
Enable fingerprint verification with subsequent issuance of a tracking cookie for that page in your Qrator Labs dashboard.
-
In your application client code, add access to this URL through a browser. For example, the application might display the HTML page from the server in the WebView component as a loading screen, and then retrieve the received cookie from the WebView repository. If you are using captcha, make sure that the user will be able to enter characters in the text field.
-
The application must use the received cookie in subsequent requests to the API gateway. When the cookie expires, you must direct the user to the page again.
![]()
Mobile API protection using hash
For some mobile apps, the [cookie protection method] might not be suitable, as it requires a tracking cookie to be received via a web page.
For such apps, you can use hash verification, which uses HTTP request headers and a secret key known only to you and Qrator Labs:
-
In your Qrator Labs dashboard, set the
Accept Only with Cookies
rule for all pages that should be protected.With this setting, the Qrator Labs server will consider visitors with either the correct cookie or the correct hash in the HTTP headers as legitimate.
-
At the app building phase, add an obfuscated key to it.
Before each request to the API gateway, use that key to calculate the header hash, and add a header with that hash to the request.
Bots that don't have the key won't be able to add the correct hash to requests. Qrator Labs will not send such requests to the API gateway.